You've created a wiki, but does it feel like your wiki? The default style may be fine for you, but some may want your wiki to have a more local feel.
Themes are created using CSS, or ![]() Cascading Style Sheets. These are files which tell your browser how a web page should look. These files are located on the Wiki Settings/CSS page of the wiki you care for. To change your wiki's CSS, simply change these files!
Cascading Style Sheets. These are files which tell your browser how a web page should look. These files are located on the Wiki Settings/CSS page of the wiki you care for. To change your wiki's CSS, simply change these files!
How to use these themes
| Please read the following steps! It is a common mistake to edit the themes here instead of your themes on your wiki. Just follow the steps below, making sure that you are on your own wiki! |
Simply download the files listed for each theme and replace the files on your wiki with these! The files on this page all have a prefix, "style-" or "layout-". This tells you whether the file will replace your "style.css" file or your "layout.css" file.
-
Click "download" on the files you want on this page. Save them to your computer.
-
Go back to your wiki, and click on "wiki settings" in the upper right.
-
Go into CSS Settings.
-
Click on either the layout or the style file.
-
Click replace file.
-
Select the appropriate (layout or style) file from your computer.
-
Go back to step 4 and do the same with the other file, if there is one.
Some themes might have special instructions — like "upload this image."
Most of the time, you'll only need to change style.css and layout.css; changes to common.css are rare. See Customizing Wikis for more info.
Styles
Note: The example screenshots have logos, but you can use your own logo, of course.
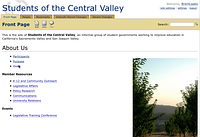
Egghead (Default)
 The wikispot default style, Egghead
The wikispot default style, Egghead
Bloggy Sandy Stone Beach
Latest change: 2008-01-9
Note: this theme currently works best without a logo image. (Could be modified to look good with a logo easily)
Bloggy Sandy Stone Beach (Just title)
 Sandy Stone Beach - shows only page title
Sandy Stone Beach - shows only page title
Latest change: 2008-01-9
Note: this theme currently works best without a logo image. (Could be modified to look good with a logo easily)
Pastel Theme
This theme is fairly basic and minimal. There are two variations: colored and uncolored.
Note: be sure and remove the page icons (edit, info, talk, etc) from your Wiki Settings/Images page.
Colored
Not colored
 Pastel Theme, without many colors
Pastel Theme, without many colors
PGH Wiki (Pittsburgh)
Roc Wiki (Rochester)
Gilman Theme
A different color take on the Egghead theme.  Gilman Theme
Gilman Theme
-
 common-gilman.css (usually not needed, but has special table classes)
common-gilman.css (usually not needed, but has special table classes)
Rayburn Theme
This theme offers rounded corners on tabs using HTML5 features. It will work in non-modern browsers such as IE 8 and lower, but not show the rounded corners.  Rayburn Theme
Rayburn Theme
-
 common-rayburn.css (usually not needed, but has special table classes)
common-rayburn.css (usually not needed, but has special table classes)
Tiller Theme
A neat layout and color scheme that is fully modular and compatible with any standard theme.
Simple Theme
A simple theme, mainly black and off white colors.
Upload new image "simplethem.png"
Smart Plane by Indexmod Theme
A simple theme, mainly black and white with neon content fields. Georgia headers and Helvetica body.
Inverse Theme
It is like the normal egghead theme, but inverted color scheme, supposedly easier on the eyes.
Blank Theme
Theme devoid of any color, useful for starting fresh.
Simple sidebar theme
A fairly basic variation of the standard theme, except with a sidebar to the left.
Last updated: 2007-10-28.
Echelon Theme
A simple outline style theme, lacks banner/logo area. Basically, it's a proof-of-concept theme.
MediaSpot
This theme needs more work before it's usable, but feel free to experiment with it (and improve it & upload it back here, if you can!). Don't use this theme unless you are willing & able to fix the CSS issues. The theme is just on this page in hopes someone will fix it, not because it works.
A theme that essentially replicates the default ![]() MediaWiki theme (most well known as the default theme on
MediaWiki theme (most well known as the default theme on ![]() Wikipedia) with slight variation. This is essentially a proof of concept, as it is only 100% compatible with Mozilla and Opera browsers. Older browsers will have issues as this theme makes use of many newer css layout tags1.
Wikipedia) with slight variation. This is essentially a proof of concept, as it is only 100% compatible with Mozilla and Opera browsers. Older browsers will have issues as this theme makes use of many newer css layout tags1.
-
 logo_background-mediaspot.png (replace your logo_background.png file with this)
logo_background-mediaspot.png (replace your logo_background.png file with this)
-
Make sure you delete the "Page icons" on the Images settings page, too.
(Image files are modified from Wikipedia/Licensed under GFDL/GPL)
Dots and dashes beta
This theme used the simple sidebar theme as a base. The logo was writen with "Sophie" TT font and saved as PNG.
Things that I couldn't do:
-
Integrate the title with the content's area, making it a subheader;
-
Move the search form to the left, below the logo and above the sidebar;
-
Make the sidebar two boxes, an outer white background box enclosing both the sidebar and the search form, while the sidebar itself and the search forms sit inside blue boxes contained within the outer white box.
Update 1: rcTagNew yellow background replaced with a yellow dotted border because it becomes unredeable with a aliceblue font color.
Developing your own style
 Some of the elements of the style are labeled here. This image was produced by the wonderful
Some of the elements of the style are labeled here. This image was produced by the wonderful ![]() web Developer plugin for Firefox, which can do all sorts of interesting things.
web Developer plugin for Firefox, which can do all sorts of interesting things.
Virtually all of the things you might want to change about your Wiki Spot wiki are in the file style.css and layout.css (not common.css). The style.css controls the font sizes, styles, as well as all the colors on the wiki and layout.css controls the margins, paddings, and positioning of the various elements. To start from scratch  style-blank.css is an 'empty' file which is absent of all color and font data (keeping the font size), which may help in the formation of your own style.
style-blank.css is an 'empty' file which is absent of all color and font data (keeping the font size), which may help in the formation of your own style.
To edit CSS, it might be helpful to use tools such as Firefox's DOM Inspector or the ![]() Web Developer plugin for Firefox. You also may want to look at
Web Developer plugin for Firefox. You also may want to look at ![]() CSS tutorials.
CSS tutorials.
Did you fix up or create a new theme?
Feel free to fix the themes on this page! Just remember to note the time you changed the files ("Last modified ...") and leave a note on this page. Otherwise someone will probably assume you were confused and revert your theme change.
Picking awesome colors and stuff
Check out ![]() Adobe's Kuler for picking great color schemes, and
Adobe's Kuler for picking great color schemes, and ![]() colourlovers to find patterns.
colourlovers to find patterns.
Logos
As a wiki administator, you can upload a logo for your wiki in .png format by simply going to the Wiki Settings/Images page on your wiki. The first item, logo.png, is the main logo that will appear in the top-left corner of the page. The file tinylogo.png is the image that shows up next the the URL in browsers. To use a background image, that will appear beneath transparent layers, use background.png
Need help making a logo for your wiki?
Comments or Requests:
Note: You must be logged in to add comments
2008-12-03 14:48:24 Is there a "day/date" macro or mark-up tag? I want to see today's full day and date somewhere on the front page which automatically shows up. —HimySyed
2013-05-15 11:07:04 Make a theme EXACTLY LIKE wikipedia.com
- 1This is because this layout is a total hack.













